
React JS training in Noida
React JS Course Content
● HTML Basics, Elements, Attributes, Styles
● Forms, Form Elements, Input Element Types
● Input Attributes, File Paths, Script tag
● HTML & XHTML
● CSS Introduction, Syntax, Selectors, Styling
● Pseudo class, Pseudo Elements
● CSS Tables, CSS Box Models
● CSS Opacity, CSS Navigation Bar, Dropdowns
● JavaScript Statements, Keywords, Functions
● JavaScript Programs, Operators, Functions
● Function Parameters, Function Return Types
● Data Types, Primitive Types
● Object Oriented Programming, Object Creation
● Adding Methods of Objects
● JavaScript Loops & Iteration
● Adding Properties of Objects
● JavaScript Conditional Statements
● Enumerating Properties, Callbacks, JSON
● What is React?
● Why React?
● React version history
● React 16 vs React 15
● Just React – Hello World
● Using create-react-app
● Anatomy of react project
● Running the app
● Debugging first react app
● Working with React. createElement
● Expressions
● Using logical operators
● Specifying attributes
● Specifying children
● Fragments
● Significance of component architecture
● Types of components
● Functional
● Class based
● Pure
● Component Composition
● What is state and it significance
● Read state and set state
● Passing data to component using props
● Validating props using prop Types
● Supplying default values to props using default Props
● Using react key prop
● Using map function to iterate on arrays to generate elements
● Understanding React event system
● Understanding Synthetic event
● Passing arguments to event handlers
● Understand the lifecycle methods
● Handle errors using error boundaries
● Controlled components
● Uncontrolled components
● Understand the significance to default Value prop
● Using react ref prop to get access to DOM element
● What is context
● When to use context
● Create Context Drrr
● Context.Provider
● Context.Consumer
● Reading context in class
● What is code splitting
● Why do you need code splitting
● React.lazy
● Suspense
● Route-based code splitting
● What are hooks
● Why do you need hooks
● Different types of hooks
● Using state and effect hooks
● Rules of hooks
● Setting up react router
● Understand routing in single page applications
● Working with BrowserRouter and HashRouter components
● Configuring route with Route component
● Using Switch component to define routing rules
● Making routes dynamic using route params
● Working with nested routes
● Navigating to pages using Link and NavLink component
● Redirect routes using Redirect Component
● Using Prompt component to get consent of user for navigation
● Path less Route to handle failed matches
● What is redux
● Why redux
● Redux principles
● Install and setup redux
● Creating actions, reducer and store
● What is Immutable.js?
● Immutable collections
● Lists
● Maps
● Sets
● What is React Redux
● Why React Redux
● Install and setup
● Presentational vs Container components
● Understand high order component
● Understanding mapStateToProps and mapDispatchtToProps usage
● Why redux middleware
● Available redux middleware choices
● What is redux saga
● Install and setup redux saga
● Working with Saga helpers
● Sagas vs promises
● Understand the significance of unit testing
● Understand unit testing jargon and tools
● Unit testing react components with Jest
● Unit testing react components with enzyme
● What is webpack
● Why webpack
● Install and setup webpack
● Working with webpack configuration file
● Working with loaders
● Working with plugins
● Setting up Hot Module Replacement
● What is server-side rendering (SSR)?
● Why SSR
● Working with render To String and render To Static Markup methods
● Airline reservation system
● Data visualization software
● Electricity billing system
● Network packet sniffer
● E- healthcare management system
Enquiry Now

Key Highlights

40 Hrs Instructor Led Training

22 Hrs Self-paced Videos

56 Hrs Project & Exercises

Certification

Job Assistance

Flexible Schedule

Future Upgrade

Mentor Support
What is a ReactJS?
ReactJS is a revolutionary JavaScript library developed by Facebook, specifically designed for building user interfaces and managing the complexities of modern web applications. With its component-based architecture, ReactJS empowers developers to create reusable UI components, leading to enhanced efficiency and maintainability in code. This innovative approach has gained significant traction within the software development community, making ReactJS a preferred choice for many web development projects.
One of the core features of ReactJS is its virtual DOM, which optimizes the rendering process by minimizing the number of direct manipulations to the actual DOM. This ensures that applications built with ReactJS are not only fast but also offer a seamless user experience. Furthermore, the ability to manage component state effectively allows developers to create dynamic and interactive applications that respond promptly to user inputs. This responsiveness is key to fostering engagement and satisfaction among users.
The benefits of ReactJS extend beyond performance; it also boasts a strong and active community that contributes to a vast ecosystem of libraries, tools, and resources. This community support makes it easier for developers to find solutions to common challenges, access learning materials, and stay updated with the latest best practices. Those seeking to enhance their skills in this area can greatly benefit from enrolling in a ReactJS course in Noida, where they can gain hands-on experience and in-depth knowledge of this powerful library.
Due to its flexibility and robustness, ReactJS is suitable for a wide array of applications, from single-page applications (SPAs) to complex enterprise solutions. Consequently, acquiring expertise in ReactJS through structured ReactJS training in Noida can significantly improve a developer’s career prospects in the ever-evolving tech landscape, equipping them with the skills necessary to meet the demands of modern web development.
Importance of Learning ReactJS
In today’s rapidly evolving technology landscape, the proficiency of developers in frameworks such as ReactJS has become indispensable. As organizations increasingly embrace modern web development methodologies, the demand for skilled ReactJS developers continues to surge. This demand is primarily driven by the framework’s ability to create dynamic, high-performance user interfaces, which are crucial for enhancing user experience. Consequently, individuals who undertake ReactJS training in Noida are positioning themselves favorably in the competitive job market.
The proliferation of companies adopting ReactJS for their projects opens a myriad of job opportunities for proficient developers. According to various industry reports, businesses are consistently seeking talent capable of leveraging ReactJS to maintain their competitive edge. Furthermore, ReactJS’s extensive ecosystem and its compatibility with other libraries and frameworks make it a preferred choice among developers. Completing a ReactJS course in Noida equips learners with the necessary skills to excel in this domain, making them highly sought after by employers.
Moreover, mastering ReactJS can significantly impact career advancement and salary prospects. As developers gain expertise in ReactJS, they often find themselves in positions that offer greater responsibilities and leadership opportunities. This advancement not only enriches their professional experience but also leads to lucrative salary packages. Various surveys indicate that ReactJS developers earn some of the highest salaries in the tech industry, reflecting the high demand and specialized skill set required for this role.
In light of the aforementioned factors, it is clear that enrolling in a comprehensive ReactJS training program is a strategic move for aspiring developers. It not only enhances their technical skill set but also significantly improves their employability and potential for career growth in today’s digital economy.
Why Choose AppWars Technologies for Training?
When considering a provider for ReactJS training in Noida, AppWars Technologies stands out as a premier choice due to its commitment to delivering an exceptional learning experience. One of the primary advantages of choosing AppWars is the extensive expertise of their instructors. All trainers at AppWars are seasoned professionals with significant industry experience, ensuring that students gain insights not only into ReactJS but also into its practical applications within real-world projects. This level of expertise considerably enhances the learning process, making it more relevant and impactful.
Another distinguishing feature of AppWars Technologies is its comprehensive curriculum designed specifically for the ReactJS course in Noida. The curriculum covers a full spectrum of topics, from foundational concepts to advanced features, enabling students to develop a solid understanding of ReactJS framework. This structured approach ensures that all essential aspects of ReactJS are thoroughly covered, equipping participants not only with theory but also with the practical skills needed to excel in their projects.
Hands-on experience is crucial in mastering ReactJS, and AppWars Technologies understands this need perfectly. The training program includes a variety of hands-on projects that encourage learners to apply their knowledge in practical scenarios. This not only reinforces their learning but also helps them build a robust portfolio that can be showcased to potential employers. Furthermore, the supportive learning environment at AppWars fosters collaboration and interaction among students, creating a community of like-minded individuals passionate about technology.
Ultimately, the combination of experienced instructors, a comprehensive curriculum, and practical experience makes AppWars Technologies an ideal choice for anyone seeking high-quality ReactJS training in Noida. Students can expect a well-rounded education that prepares them for success in the evolving tech landscape.
Reactjs Curriculum Overview
The ReactJS training in Noida at AppWars Technologies is designed to provide a comprehensive understanding of ReactJS and its applications in modern web development. The curriculum is structured to ensure a progressive learning path, allowing students to transform from beginners to proficient developers. The program covers an array of topics essential for mastering ReactJS, including components, state management, hooks, routing, and real-world applications.
The course begins with an introduction to the fundamental concepts of React, where students will learn about components and their lifecycle. This foundational knowledge is crucial as components are the building blocks of React applications. Following this, the curriculum delves into state management, teaching students how to effectively manage and manipulate state within applications. Understanding state is vital for creating responsive applications that provide a seamless user experience.
In addition to the basics, the training includes an in-depth exploration of hooks, which are a powerful feature introduced in React that allow developers to use state and other React features without writing a class. This section emphasizes practical examples and use cases, helping students grasp the functionality of hooks and their importance in modern React development.
Routing is another critical aspect covered in the course, equipping students with the knowledge to manage navigation within their applications. A robust understanding of routing helps in building single-page applications (SPAs) that are both functional and user-friendly.
Finally, the curriculum integrates real-world applications of ReactJS, encouraging students to work on projects that simulate industry scenarios. This hands-on experience is essential for reinforcing the theory learned throughout the course. The ReactJS course in Noida ensures that every participant is adequately prepared to enter the workforce with the skills needed to thrive in a competitive environment.
Features

Experienced Mentors
APPWARS Technologies Pvt Ltd has highly-skilled & experienced mentors from Industry, proficient in their particular technologies.

Assignment
Stay sharp & focused with unlimited access to Coding Problems & Assignments during your training.

Certification
Appwars Technologies Pvt Ltd is an MSME, Govt of India approved Company, and registered with the Ministry of Corporate Affairs.

Live Interactive Session
Get Live sessions from the comfort of your place with well-maintained quality & pace to make you understand better.

Live Project
Experience working on Real-time Projects to have in-depth, practical knowledge of your technology.

100% Placement assistance
With more than 1000+ Placement Partners. Get endless opportunities to get placed in these Small & Medium Companies
Training Formats Available
At AppWars Technologies in Noida, we understand that each learner has unique needs and circumstances. To address this diversity, we offer a range of training formats designed to suit various preferences and schedules. Whether you are a working professional seeking to upskill or a student eager to master the nuances of ReactJS, our training formats provide flexibility and accessibility.
One of the primary offerings is live instructor-led classes, which allow participants to engage directly with experienced trainers. These sessions facilitate real-time interactions, enabling students to ask questions, engage in discussions, and collaborate with peers. This format is particularly beneficial for those who thrive in structured environments and value the immediate feedback of an instructor during the ReactJS training in Noida.
For individuals with more flexible schedules or those who cannot attend in-person sessions, our online learning options present a compelling alternative. These courses are crafted to provide the same high-quality education as in-class formats, allowing learners to access materials and participate in discussions from the comfort of their own homes. The online ReactJS course in Noida includes a blend of pre-recorded lectures, live Q&A sessions, and practical assignments, ensuring a holistic learning experience.
Flexibility extends beyond the mode of delivery. AppWars Technologies also accommodates different timing preferences. With options for weekend classes and evening sessions, our training schedules ensure that participants can integrate their educational commitments with personal and professional responsibilities. By offering versatile training formats, we aim to create a comprehensive platform that enables every learner to embark on their journey of mastering ReactJS effectively.
Hands-On Experience and Project Work
ReactJS is a powerful JavaScript library that empowers developers to create dynamic user interfaces. At AppWars Technologies in Noida, the ReactJS training in Noida emphasizes the significance of practical experience in mastering these skills. Theoretical knowledge alone is insufficient; hence, students engage in hands-on coding assignments that facilitate a deeper understanding of ReactJS fundamentals.
One of the hallmarks of the training program is the incorporation of group projects. These collaborative efforts encourage students to work together, simulating a real-world development environment where teamwork and communication are vital. Participants are tasked with developing projects that reflect common industry challenges, thus reinforcing their learning while fostering collaboration.
Students are also exposed to the process of building real-world applications using ReactJS. This experience is crucial, as it allows them to apply their theoretical knowledge to practical situations. From setting up the development environment to deploying applications, learners acquire comprehensive skills. They tackle various aspects of development, such as component creation, state management, and API integration. These projects are not merely academic exercises; they help students build a portfolio of work that demonstrates their capabilities and enhances employability.
The ReactJS course in Noida at AppWars Technologies ensures that all learners benefit from this immersive experience, thus preparing them for future endeavors in the software development industry. By blending rigorous technical training with significant hands-on practice, students emerge as competent developers, equipped with the skills necessary to navigate the complexities of modern web applications.
In conclusion, the practical experience gained during the ReactJS training at AppWars Technologies plays a pivotal role in shaping proficient developers capable of tackling real business problems.
Post-Training Support and Certification
Upon completing the ReactJS training in Noida at AppWars Technologies, students benefit from an extensive range of post-training support services tailored to enhance their professional journey. One of the most significant offerings includes personalized career counseling. This service provides students with guidance on how to effectively leverage their newly acquired ReactJS skills in the job market. Counselors are equipped to assist students in identifying their career goals, refining their resumes, and preparing for interviews to ensure they present themselves in the best possible light to potential employers.
Furthermore, AppWars Technologies recognizes the importance of practical experience in securing employment in today’s competitive landscape. As a result, the institution offers dedicated job placement assistance. This involves connecting students with a network of reputable companies actively seeking skilled ReactJS developers. Throughout this process, students are not only informed of job openings but are also supported with application strategies, interview preparation, and networking opportunities that can significantly enhance their chances of landing desirable positions in the industry.
In addition to career support, students who complete the ReactJS course in Noida receive a certification that validates their proficiency in this powerful JavaScript library. This certificate serves as a testament not only to the expertise students have gained but also to their commitment to professional development. With this recognized qualification, graduates will find themselves better positioned to compete for roles within the software development sector, where ReactJS skills are in high demand.
Moreover, AppWars Technologies provides continued access to exclusive workshops and seminars aimed at keeping alumni updated with the latest trends and developments in the ReactJS ecosystem. This ongoing educational support is crucial in a fast-evolving field, ensuring that students remain relevant and capable of adapting to new technologies and methodologies in their careers.
Success Stories: Alumni Testimonials
The ReactJS training provided at AppWars Technologies in Noida has been transformative for many of its alumni, leading to significant career advancements and successful project undertakings. One notable testimonial comes from Priya Singh, who enrolled in the ReactJS course in Noida last year. She highlights how the comprehensive curriculum equipped her with modern web development skills, enabling her to secure a front-end developer position at a leading tech firm shortly after graduation. Priya credits the hands-on approach of the training program, emphasizing that the project-based learning and expert guidance she received allowed her to build a strong portfolio, which was instrumental in impressing potential employers.
Similarly, Ravi Kumar, another graduate, shared his experience of how the training opened up new avenues in his career. After completing the ReactJS training in Noida, he transitioned from a backend developer role to becoming a full-stack developer. He appreciates the supportive environment fostered by the instructors and the valuable networking opportunities offered through the course. Ravi has since been involved in multiple high-profile projects that utilize ReactJS, greatly enhancing his professional reputation in the industry.
Furthermore, the successful track record of alumni is underscored by Anjali Mehta, who described the ReactJS course in Noida as a catalyst for her entrepreneurial journey. Armed with the knowledge and skills acquired during her time at AppWars Technologies, she started her own web development agency, specializing in ReactJS applications. Anjali attributes her confidence and capability to the practical training methods and the real-world scenario discussions that characterized her learning experience.
These testimonials illustrate the impactful role that the training at AppWars Technologies plays in shaping promising careers in the tech industry. The stories of these alumni reflect the effectiveness of the ReactJS training program, making it a valuable investment for aspiring web developers.
Top Reasons To Choose APPWARS Technologies
- REACT JS Training in Noida is conception as per the IT management standards.
- APPWARS TECHNOLOGIES offers the best REACT JS Training and devoted employment service in Noida with proper planned training courses.
- Regular and weekend classes and assignments after each class are provided for REACT JS Training in Noida.
- Advanced lab designed with latest equipment.
- Provide lab facilities to 24*7 and students are allowed to access the lab anytime.
- One the best certified expert trainers or professionals having many years of real industry experience.
- Mentors of React JS Training Institute In Noida helps in each type of project preparation, interview preparation and job placement support.
- Giving personality development sessions including English spoken, mock interview, group discussion and presentation skills free of costs.
- Providing free study materials, PDFs, video training, lab guides, exam preparation, sample paper and interview preparation.
- Provide retake classes without any charges as often as you choose.
- Helps the student to learn complex technical concepts.
APPWARS Technologies Trainer for REACT JS
- TRAINER’S are expert and professional in their field of sphere and constantly boost themselves with new tools and technology to impart the best training for the real working environment.
- Trainees have been carefully selected by our committee and recognized over the years by various organizations for their field work.
- Trainees have many years of experience of working in big organization or institutes.
- Certified trainers with at least 7 years of experience in IT Industries.
- Trainees are connected with many placement cells of various companies to give support and help to the students for their placements.
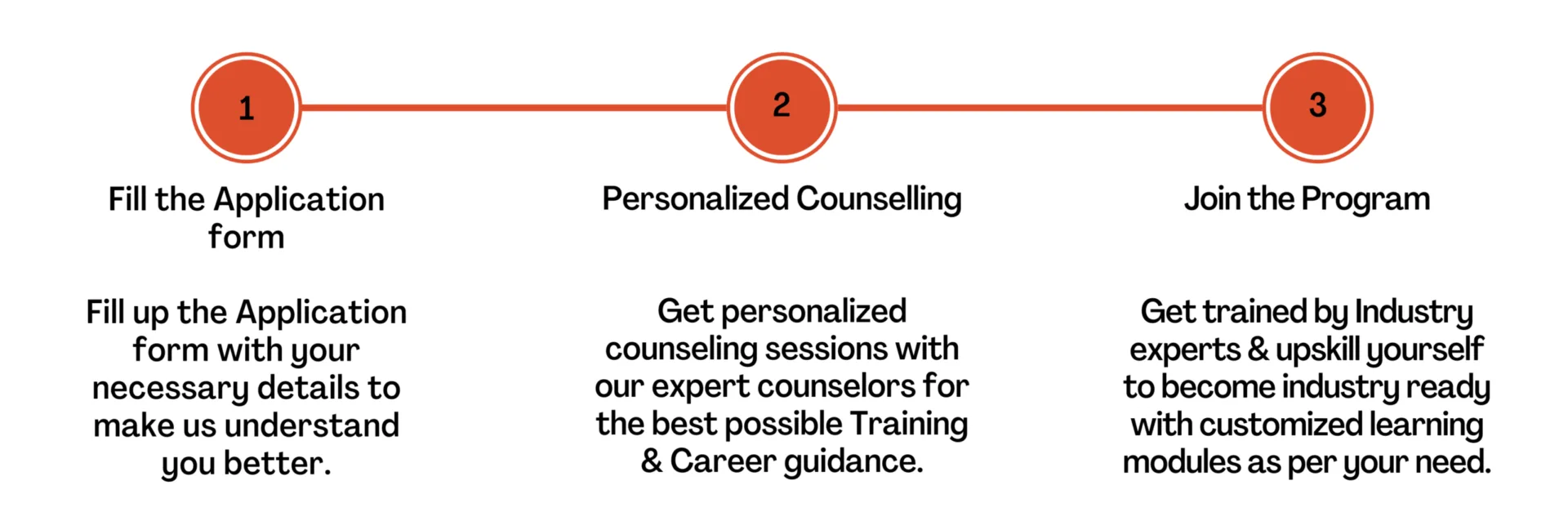
APPLICATION
PROCESS

For queries, feedback & assistance
APPWARS LEARNER
SUPPORT
For Call & WhatsApp
+91- 9911169001
+91- 8743019452
Placement Assistance After REACT JS
- APPWARS TECHNOLOGIES is a leader in apprehension placement assistance to the students with the help of an assigned placement cell.
- The placement cell helps supports and assists the students during the time of placement.
- APPWARS TECHNOLOGIES also provides best resume domicile service by helping the students to make their resume as per the latest industry trends.
- APPWARS TECHNOLOGIES organize personality development sessions including group discussion, mock interview, and presentation skills on daily basis to help the students that they present themselves confidently.
- APPWARS TECHNOLOGIES help the students to achieve their dream job.
APPWARS Technologies Duration for REACT JS
- Regular Classes: 5 Days a week (Morning, afternoon and Evening)
- Weekend Classes: (Saturday and Sunday)
- Fast Track Classes also Available
- One to One Classes also Available
- Corporate Training also Available
- Live Online Classes also Available
Related Course
Join the community of learners, creators, professionals, educators, and world-changers.
Learn, certify,
make an impact.
Expand your career opportunities with the Python Institute’s training and certification programs. Program your future.

Who can apply for the course?
BE / BTech / MCA passed aspirants to make their careers as Web Developers / Data Scientists
IT-Professionals who want to get a career as a Programming Expert
Professionals from non-IT bkg, and want to establish in IT
Candidates who would like to restart their career after a gap
Web Designers for the next level of their career.

Our Placement Process

Eligibility Criteria

Placements Training

Interview Q & A

Resume Preparation

Aptitude Test

Mock Interviews

Scheduling Interviews

Job Placement
GALLERY
Frequently Asked Questions
React JS is a JavaScript library developed by Facebook for building user interfaces, particularly single-page applications. It allows developers to create reusable UI components, making the development process faster and more efficient. Learning React JS opens up numerous opportunities in front-end and full-stack development.
Our React JS training program is suitable for beginners who want to start a career in web development, as well as experienced developers looking to expand their skill set. Basic knowledge of HTML, CSS, and JavaScript is recommended, but not mandatory.
While prior knowledge of JavaScript is beneficial, it’s not required. Our React JS training program at Appwars Technologies covers all fundamental concepts and progresses to advanced topics, making it accessible to beginners and experienced programmers alike.
Our React JS course includes a comprehensive curriculum, covering key concepts such as JSX, components, state and props, lifecycle methods, hooks, context API, Redux, and deployment. We also include hands-on projects to apply your knowledge in real-world scenarios.
Yes, we emphasize practical learning. Our training includes various hands-on projects, coding exercises, and case studies. By the end of the course, you’ll have built a portfolio of React projects, showcasing your skills to potential employers.
Yes, after successful completion of the course, Appwars Technologies provides a certificate of completion. This certification is highly valued and recognized in the industry, adding credibility to your profile as a skilled React developer.
React JS developers are in high demand. You can pursue roles such as Front-End Developer, Full-Stack Developer, UI Developer, or even specialize as a React Native Developer for mobile applications. Our placement assistance helps you connect with companies looking for React JS talent.
Our React JS training program typically spans around 6 to 8 weeks, depending on the batch and the pace of learning. We also offer both weekend and weekday batches for flexible scheduling.
Yes, we provide 100% placement assistance, which includes resume preparation, interview coaching, and connecting students with our extensive network of hiring partners. Many of our students have successfully secured positions in reputed companies.
You can enroll by visiting our website, calling our office, or visiting our training center in Noida. Our counselors are available to guide you through the admission process and help you select a batch that fits your schedule.